react redux - Focus between router(navigation) links and components by pressing keyboard Tab key using ReactJS - Stack Overflow

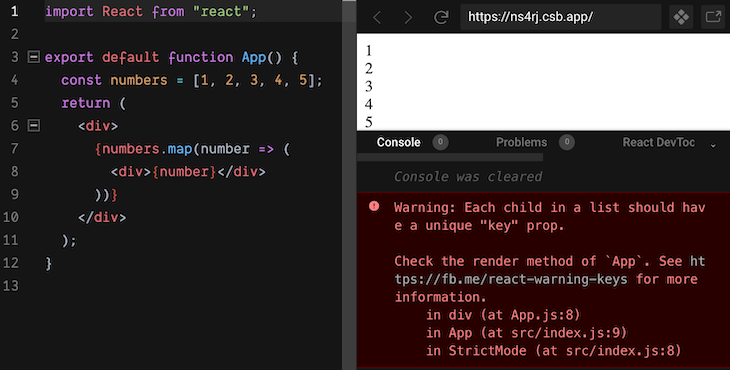
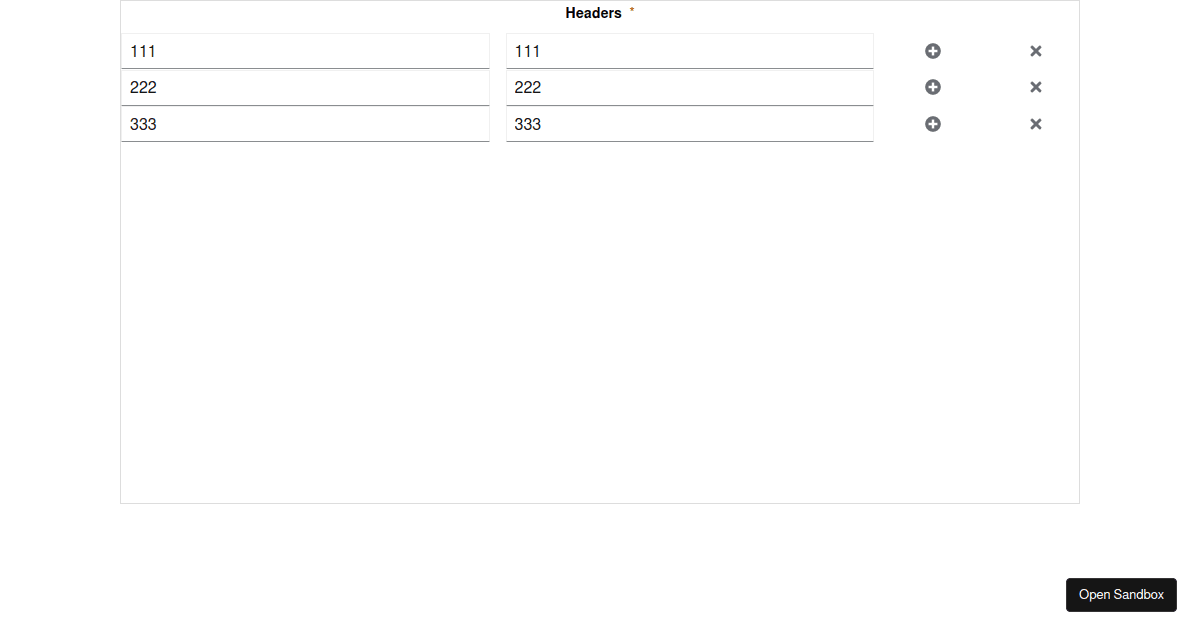
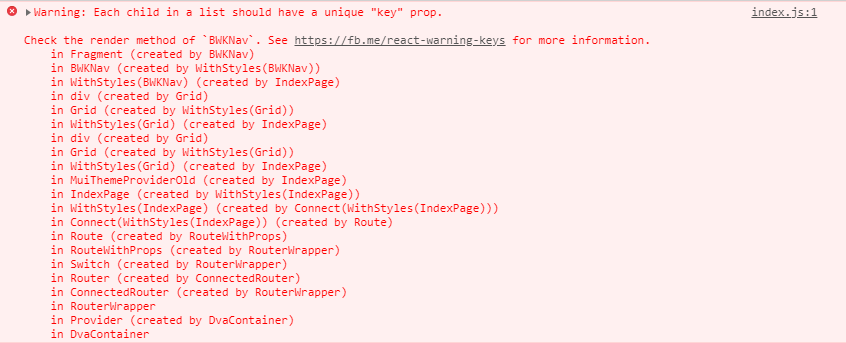
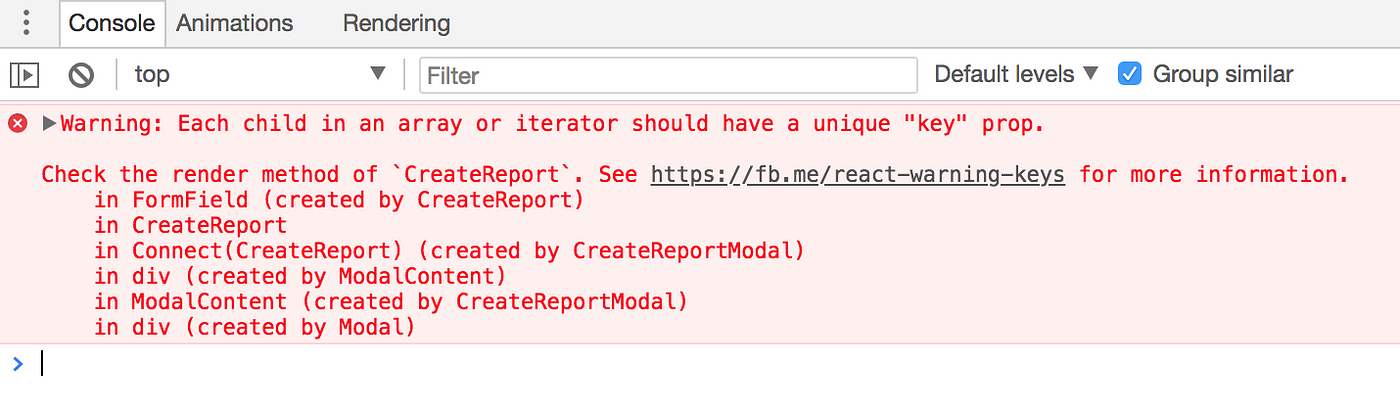
javascript - React Js Warning: Each child in a list should have a unique " key" prop - Stack Overflow

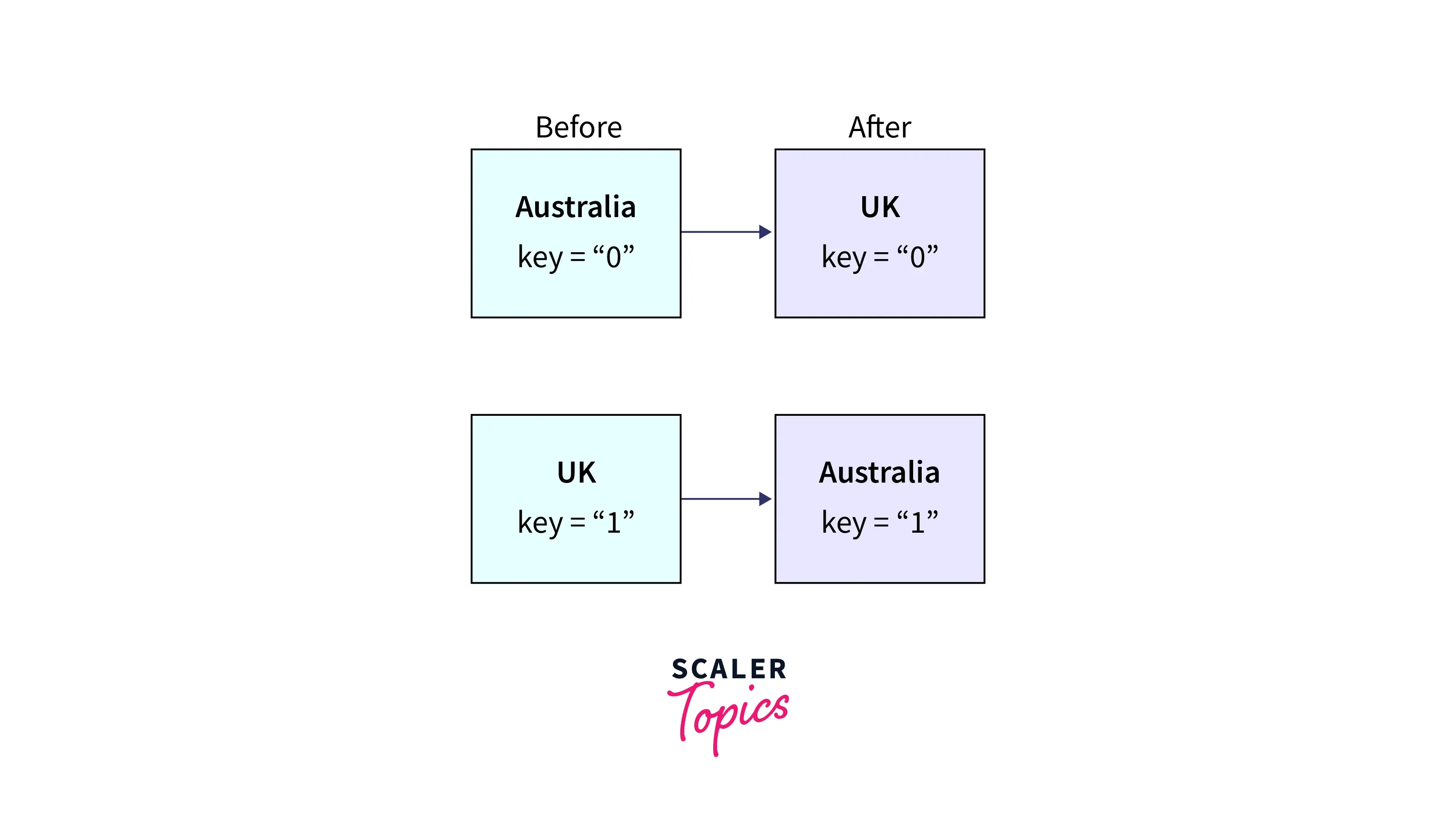
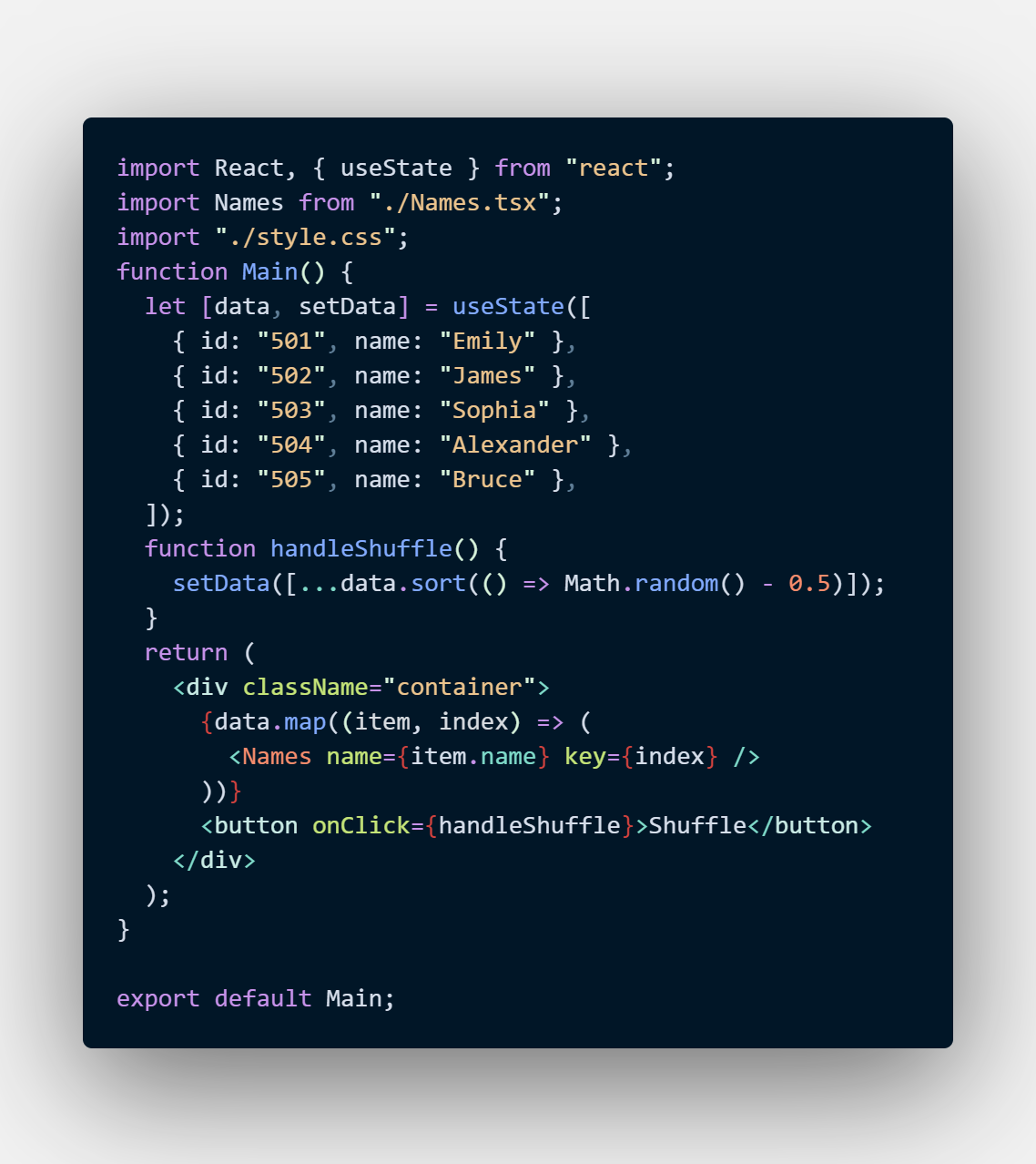
The Importance of Keys in Mapping an Array of Objects in React | by Gajanan Bodhankar | Feb, 2024 | Medium